Difference between revisions of "Manage Awards"
| (2 intermediate revisions by the same user not shown) | |||
| Line 11: | Line 11: | ||
The awards section mentioned will show a small thumbnail of any awards that have been attributed to a specific group, if you hover over the thumbnail, it will display the Award Title, and the Award Description as a tooltip. | The awards section mentioned will show a small thumbnail of any awards that have been attributed to a specific group, if you hover over the thumbnail, it will display the Award Title, and the Award Description as a tooltip. | ||
| − | ==Manage Awards== | + | ==Manage Group Awards== |
[[File:Managing Group Awards.png|thumb|right|Managing group awards page.]] | [[File:Managing Group Awards.png|thumb|right|Managing group awards page.]] | ||
{{url|/administrator/group_awards}} | {{url|/administrator/group_awards}} | ||
| Line 30: | Line 30: | ||
{{url|/administrator/group_awards/new}} | {{url|/administrator/group_awards/new}} | ||
Once you have got to the 'Create Group Award' screen, you are presented with three boxes; | Once you have got to the 'Create Group Award' screen, you are presented with three boxes; | ||
| − | *Name | + | *'''Name''' <span style="color:#FF0000">'''(Required)'''</span> |
| − | *Description | + | *'''Description''' <span style="color:#FF0000">'''(Required)'''</span> |
| − | *Icon | + | *'''Upload New Icon''' <span style="color:#FF0000">'''(Required)'''</span> |
<br/> | <br/> | ||
All fields here are mandatory, and will represent the information seen when a student goes to view a group, and wants to check what an award is for, try to make your titles short, but explanatory, and your Descriptions a little more detail about what the award is for, we recommend that all Icons are square, and a minimum size of <code>148px x 148px</code> to avoid skewing and blurring. | All fields here are mandatory, and will represent the information seen when a student goes to view a group, and wants to check what an award is for, try to make your titles short, but explanatory, and your Descriptions a little more detail about what the award is for, we recommend that all Icons are square, and a minimum size of <code>148px x 148px</code> to avoid skewing and blurring. | ||
| Line 38: | Line 38: | ||
==Apply Group Award== | ==Apply Group Award== | ||
[[File:Assign Group Award.png|thumb|right|The assign group award page within a group.]] | [[File:Assign Group Award.png|thumb|right|The assign group award page within a group.]] | ||
| − | [[File:Approve Group Award.png|thumb|right| | + | [[File:Approve Group Award.png|thumb|right|Don't forget to '''Save''' and '''Approve''' otherwise a group will default to draft!]] |
Applying an Award to a group is also covered in the [[Manage Groups]] section, as that tool is done from within a Group, we'll give a brief rundown.<br/> | Applying an Award to a group is also covered in the [[Manage Groups]] section, as that tool is done from within a Group, we'll give a brief rundown.<br/> | ||
Navigate to: Dashboard > Groups <br/> | Navigate to: Dashboard > Groups <br/> | ||
Latest revision as of 13:23, 22 June 2018
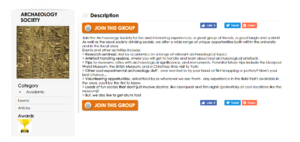
When you go to to view any Student Group (Club / Society) page, they default to looking the same way, down the left hand side it displays;
- Name of Group
- Group Picture / Logo
- Category, and if relevant Sub-Category
- Link to Group Events
- Link to Group News Articles
- Any other Custom CMS Content a group adds,
- Awards
The awards section mentioned will show a small thumbnail of any awards that have been attributed to a specific group, if you hover over the thumbnail, it will display the Award Title, and the Award Description as a tooltip.
Manage Group Awards
You can find this page on your own site at url: <yoursite>/administrator/group_awards
The familiar table form seen to the right makes it easy to glance at and manage all of your Group awards, they're fairly simple to scan through offering just the 'Award Name', and 'Icon' (A thumbnail of the Award image), as with all other tables this is paginated to cap the results at 20 per page, however you can simply flick through them or expand the table to 'Show All' by clicking the button in the bottom right if you have more than 20 listed.
Again this table is easy to search, by just clicking the Filter![]() button in the top right hand corner, which will then allow you to search the records by Award Name.
button in the top right hand corner, which will then allow you to search the records by Award Name.
You can also;
- View
 - This shows the Award Details; Name, Description, Icon
- This shows the Award Details; Name, Description, Icon - Edit
 - This allows you to Update the award; Name, Description, Icon
- This allows you to Update the award; Name, Description, Icon - Delete
 - Presents a pop up asking if you are sure you wish to delete the award.
- Presents a pop up asking if you are sure you wish to delete the award.
Finally there is an 'Add Group Award' button at the bottom of the page which takes you to the section explained below.
Add Group Award
You can find this page on your own site at url: <yoursite>/administrator/group_awards/new
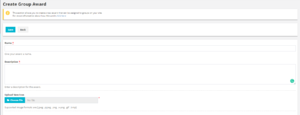
Once you have got to the 'Create Group Award' screen, you are presented with three boxes;
- Name (Required)
- Description (Required)
- Upload New Icon (Required)
All fields here are mandatory, and will represent the information seen when a student goes to view a group, and wants to check what an award is for, try to make your titles short, but explanatory, and your Descriptions a little more detail about what the award is for, we recommend that all Icons are square, and a minimum size of 148px x 148px to avoid skewing and blurring.
Apply Group Award
Applying an Award to a group is also covered in the Manage Groups section, as that tool is done from within a Group, we'll give a brief rundown.
Navigate to: Dashboard > Groups
Click the Edit![]() button next to the group you wish to set an Award for, along the Ribbon menu, choose Awards
button next to the group you wish to set an Award for, along the Ribbon menu, choose Awards
This screen will show you all of the Awards that have been set up to be used by Student Groups, simply check the boxes by the awards you wish to add to a Group, and click the 'Assign Award' button above the awards.
Once you have clicked on the 'Assign Award' button you will be taken to the Edit page within the group. Remember to choose the 'Save and Approve' button to save the award to the group. Remember any edits made to a group, default the group to draft, so it can be checked and approved before going live.