Difference between revisions of "Web Site Manager"
(→Content Sizes) |
(→Homepage Scroller) |
||
| Line 6: | Line 6: | ||
[[File:WebsiteManager EditScroller.PNG|thumb|desc]] | [[File:WebsiteManager EditScroller.PNG|thumb|desc]] | ||
This is one of the most commonly edited sections of many Unions, Union Cloud homepages, most unions tend to update the content in this section week to week, and it is used for everything from advertising events and campaigns, to just general information or showing off photos. | This is one of the most commonly edited sections of many Unions, Union Cloud homepages, most unions tend to update the content in this section week to week, and it is used for everything from advertising events and campaigns, to just general information or showing off photos. | ||
| + | |||
| + | The simplest way to picture this, is as a 6 x 2 Grid, it's actually more, as you can have it scroll through multiple boxes, but at any one time, there will be space for 6 boxes on the scroller. a 1x1 box, has a dimension of 148 pixels, by 148 pixels, all other permutations of the squares are multiples of this. It's entirely up to you how you fill and arrange your grid. You could choose simply to display 12 1x1 boxes, or 3 2x2 boxes, or you can mix and match. | ||
===Content Sizes=== | ===Content Sizes=== | ||
| + | [[File:HomepageScroller ImagesSizes.png|thumb|Image showing a Homepage Scroller, and all the possible content sizes. | ||
The New Tab 'Display Type' should be 'Grid' | The New Tab 'Display Type' should be 'Grid' | ||
| Line 17: | Line 20: | ||
*5x2 <code>740px x 296px</code> | *5x2 <code>740px x 296px</code> | ||
*6x2 <code>888px x 296px</code> | *6x2 <code>888px x 296px</code> | ||
| + | |||
| + | As you can see in the image to the right hand side, the 3x2 image is slightly off the edge of the display, as are the 4x2, 5x2, and the 6x2, which I've illustrated below, if it is set to auto scroll through these will move along one space at a time, until it reaches the end of the images in a particular tab, and moves to the next one. To add more content, simply over over the blue 'Add Image' button, and choose to [[Add Page]], or [[Add Link]] | ||
== Article Widget == | == Article Widget == | ||
Revision as of 10:51, 4 November 2015
The Website Manager, is the easy to use, easy to navigate Front End site editor. It allows users to edit bits of the website without necessarily having to delve into the Developers Toolkit, make simple edits, write new News Stories, add New Events, New Groups etc.
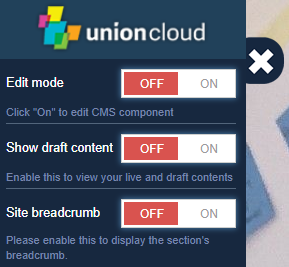
As you can see to the right once you are logged in to your Union Cloud Website a simple Edit Mode switch will constantly float on the left hand side of your website, you just need to switch it on or off.
Homepage Scroller
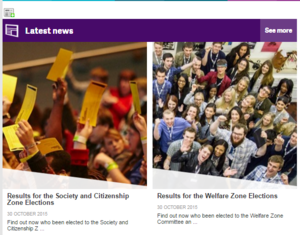
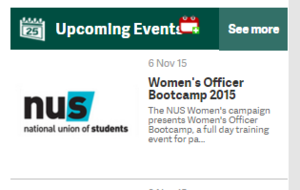
This is one of the most commonly edited sections of many Unions, Union Cloud homepages, most unions tend to update the content in this section week to week, and it is used for everything from advertising events and campaigns, to just general information or showing off photos.
The simplest way to picture this, is as a 6 x 2 Grid, it's actually more, as you can have it scroll through multiple boxes, but at any one time, there will be space for 6 boxes on the scroller. a 1x1 box, has a dimension of 148 pixels, by 148 pixels, all other permutations of the squares are multiples of this. It's entirely up to you how you fill and arrange your grid. You could choose simply to display 12 1x1 boxes, or 3 2x2 boxes, or you can mix and match.
Content Sizes
[[File:HomepageScroller ImagesSizes.png|thumb|Image showing a Homepage Scroller, and all the possible content sizes. The New Tab 'Display Type' should be 'Grid'
- 1x1
148px x 148px - 1x2
148px x 296px - 2x2
296px x 296px - 3x2
444px x 296px - 4x2
592px x 296px - 5x2
740px x 296px - 6x2
888px x 296px
As you can see in the image to the right hand side, the 3x2 image is slightly off the edge of the display, as are the 4x2, 5x2, and the 6x2, which I've illustrated below, if it is set to auto scroll through these will move along one space at a time, until it reaches the end of the images in a particular tab, and moves to the next one. To add more content, simply over over the blue 'Add Image' button, and choose to Add Page, or Add Link