Difference between revisions of "Hide Events on index"
| Line 20: | Line 20: | ||
If you need to remove series of entries you can do it by matching one or more keyboards like so, though bear in mind they are case sensitive. | If you need to remove series of entries you can do it by matching one or more keyboards like so, though bear in mind they are case sensitive. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<syntaxhighlight lang="html" line='line'> | <syntaxhighlight lang="html" line='line'> | ||
Revision as of 14:54, 29 March 2017
If you have access to the Global CSS module it is possible to use the below CSS Hacks to hide particular items on the Events Index page, and also remove certain options from the 'types' filter on the left hand side.
Removing an event from the index page
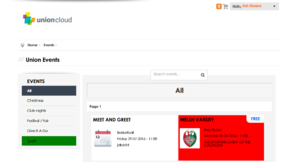
You can use this first code snippet to remove any event that matches a particular title from the events index page, in the example below you can see the first line looks for an event called 'Welsh Varsity' in the example image on the right you can see it has located that event and highlighted it red.
To make this hide the event you should delete the line that says background-color: red; and then remove the /* and the */ that are around the display:none; and then save it in the Global CSS, it should now hide the event you've entered in place of 'Welsh Varsity'
1 <style>
2 a[title="Welsh Varsity"] {
3 background-color: red;
4 /*display:none;*/
5 }
6 </style>
If you need to remove series of entries you can do it by matching one or more keyboards like so, though bear in mind they are case sensitive.
1 <style>
2 a[title*="FreeWheelers"],a[title*="Freewheelers"],a[title*="freewheelers"] {
3 background-color: red;
4 /*display:none;*/
5 }
6 </style>
Removing an item from the filter list
You can use this second snippet of code to remove one or more of the fliter options from the index page, in the example below you can see the 'Sport' filter has been highlighted green
.event-type-16 {
background-color: green !important;
/*display:none;*/
}
1 $('.auto-stripe ul').jcarousel({
2 scroll:1,
3 wrap: 'last',
4 auto:2,
5 itemFallbackDimension: 300
6 });