Difference between revisions of "Hide Events on index"
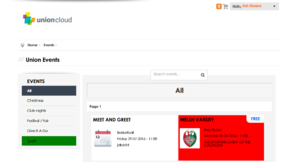
(Created page with "thumb|This is an example of the Events page with the CSS Hacks below applied If you have access to the Global CSS module it is possible to use...") |
|||
| Line 1: | Line 1: | ||
[[File:CSSHack Events.PNG|thumb|This is an example of the Events page with the CSS Hacks below applied]] | [[File:CSSHack Events.PNG|thumb|This is an example of the Events page with the CSS Hacks below applied]] | ||
| − | If you have access to the [[Global CSS]] module it is possible to use the below CSS Hacks to hide particular items on the Events Index | + | If you have access to the [[Global CSS]] module it is possible to use the below CSS Hacks to hide particular items on the Events Index page, and also remove certain options from the 'types' filter on the left hand side. |
| + | ==Removing an event from the index page== | ||
| + | You can use this first code snippet to remove any event that matches a particular title from the events index page, in the example below you can see the first line looks for an event called 'Welsh Varsity' in the example image on the right you can see it has located that event and highlighted it red. | ||
| + | To make this hide the event you should delete the line that says <code><nowiki>background-color: red;</nowiki></code> and then remove the /* and the */ that are around the <code><nowiki>display:none;</nowiki></code> and then save it in the Global CSS, it should now hide the event you've entered in place of 'Welsh Varsity' | ||
<code> | <code> | ||
| Line 13: | Line 16: | ||
</code> | </code> | ||
| + | ==Removing an item from the filter list== | ||
<code> | <code> | ||
Revision as of 12:45, 31 August 2016
If you have access to the Global CSS module it is possible to use the below CSS Hacks to hide particular items on the Events Index page, and also remove certain options from the 'types' filter on the left hand side.
Removing an event from the index page
You can use this first code snippet to remove any event that matches a particular title from the events index page, in the example below you can see the first line looks for an event called 'Welsh Varsity' in the example image on the right you can see it has located that event and highlighted it red.
To make this hide the event you should delete the line that says background-color: red; and then remove the /* and the */ that are around the display:none; and then save it in the Global CSS, it should now hide the event you've entered in place of 'Welsh Varsity'
a[title="Welsh Varsity"] {
background-color: red;
/*display:none;*/
}
Removing an item from the filter list
.event-type-16 {
background-color: green !important;
/*display:none;*/
}