Difference between revisions of "Developers Toolkit"
| (35 intermediate revisions by the same user not shown) | |||
| Line 13: | Line 13: | ||
*Everything has to have a container. | *Everything has to have a container. | ||
| − | The example to the right hand side, shows the first segment on a tree view for a test | + | The example to the right hand side, shows the first segment on a tree view for a test UnionCloud site, and below it, shows how that matches up on the Front End. |
the simplest way to look at it, is to think about Sections, as lots of different types / shapes / sizes of container, and think of Pages / Links / Widgets as content you can put in those containers. | the simplest way to look at it, is to think about Sections, as lots of different types / shapes / sizes of container, and think of Pages / Links / Widgets as content you can put in those containers. | ||
All content must have a container though. | All content must have a container though. | ||
| Line 68: | Line 68: | ||
|} | |} | ||
===Settings=== | ===Settings=== | ||
| − | On the right-hand side of each item in your tree view you will see a cog icon. Clicking on this will give you the option to: | + | On the right-hand side of each item in your tree view you will see a cog {{cog}} icon. Clicking on this will give you the option to: |
* Add Section | * Add Section | ||
* Add Page | * Add Page | ||
| Line 78: | Line 78: | ||
* Copy Element | * Copy Element | ||
* Preview | * Preview | ||
| − | + | If the icon is greyed out and will not let you click on it, then this means that you cannot technically add that item to whatever you are trying to add it to. Instead of allowing you to add something, only to find out afterwards that it doesn't work, this prevents you from doing that in the first place. | |
| − | |||
| − | ==== | + | ==Adding a Section== |
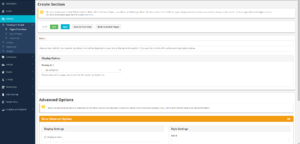
| + | [[File:Create New Section.png|thumb|right|Create New Section Page]] | ||
| + | To add a new section to your site you can either click on the blue '''Add Section''' banner or click on the '''Add Section''' icon in the {{cog}} menu next to the area of your site you want to add the new section to. Clicking on either will take you to the Create Section page which can be seen to the right. At the top of the page you have the option to make the section live or draft by flicking the switch. To create your section you must fill in the following fields: | ||
| − | = | + | '''Title''' <span style="color:#FF0000">'''(Required)'''</span> - Give your new section a name. |
| − | = | + | '''Display As''' <span style="color:#FF0000">'''(Required)'''</span> - Use the drop-down to select what sort of page you would like your section to display on. You can choose from Tab Container, Slider, Column, Grid, Stripe, List, Menu, Hamburger Menu or Megamenu. |
| − | ====Adding a Link==== | + | '''Display Option''' <span style="color:#FF0000">'''(Required)'''</span> - Here you can pick where you want this section to be displayed. You have the options of Home Page; Union Content and System Pages; and Subsite Pages. |
| − | ====Adding a Widget==== | + | |
| − | ==== | + | '''Alignment''' - Pick how you want this section to be aligned. You have several options to choose from: Center, Top, Bottom, Left and Right. |
| − | ====Copy Elements=== | + | |
| + | '''Display in Menu''' - Tick to display in the menu. | ||
| + | |||
| + | '''Display Title''' - Tick to display the title of the section on your site. | ||
| + | |||
| + | '''Display in URL''' - Tick if you want to display the URL. | ||
| + | |||
| + | '''Breadcrumb Required''' - Tick this to display the section's breadcrumb. | ||
| + | |||
| + | '''CSS Id''' - Here is where you would add the CSS Id to apply styling for this section. | ||
| + | |||
| + | '''CSS Class''' - Here is where you would add the CSS Class to apply styling for this section. | ||
| + | |||
| + | Don't forget to click '''Save''' when you are finished! | ||
| + | |||
| + | ==Adding a Page== | ||
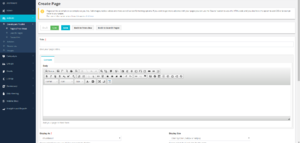
| + | [[File:Create New Page.png|thumb|right|Create New Page]] | ||
| + | To add a new page to your site, simply click on the '''Add Page''' icon in the {{cog}} menu. You will then be presented with the page shown to the right, which follows a similar format to the Add Section page. Below are the fields you will come across when creating a new page on your site. | ||
| + | |||
| + | '''Title''' <span style="color:#FF0000">'''(Required)'''</span> - Enter a title for your page. | ||
| + | |||
| + | '''Content''' - This is where you add the main body of your page. | ||
| + | |||
| + | '''Display As''' <span style="color:#FF0000">'''(Required)'''</span> - Select how you would like your page to display. You can choose between Thumbnail and HTML Content. | ||
| + | |||
| + | '''Display Size''' - Select the block size for your page. You can choose from One by One(148px x 148px), One by Two(148px x 296px), Two by Two(296px x 296px), Three by Two(444px x 296px), Four by Two(592px x 296px), Five by Two(740px x296px) and Six by Two(1024px x341px). | ||
| + | |||
| + | '''Image''' - <span style="color:#FF0000">'''(Required)'''</span> Here is where you will upload an image for your page. | ||
| + | |||
| + | '''Summary''' - This is where you can add a summary of your page. | ||
| + | |||
| + | '''Title Required''' - Tick this box if you want to display the page title on the page. | ||
| + | |||
| + | '''Custom Text Required''' - Checking this box will present you with a <span style="color:#FF0000">'''(Required)'''</span> '''Custom Link Title''' textbox, which allows you to customise the link text. | ||
| + | |||
| + | '''Show left navigation menu''' - Unticking this box will allow you to hide the menu which appears on the left-hand side of the page. | ||
| + | |||
| + | '''Breadcrumb Required''' - Ticking this box shows the breadcrumb. | ||
| + | |||
| + | '''Hide from all Navigation''' - Ticking this box hides this page from the navigation menu. Therefore allowing you to create hidden pages which can only be found be entering the specific URL. | ||
| + | |||
| + | '''Start Date/Timing & End Date/Timing''' - These two boxes allow you to select the dates and times that you want your page to appear and/or disappear on your site (only use if you do not want your page to appear instantly on your site). | ||
| + | |||
| + | ==Adding a Link== | ||
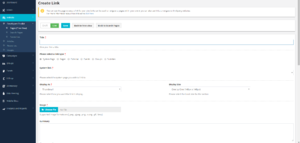
| + | [[File:Create Link.png|thumb|right|Add/Create a New Link Page]] | ||
| + | As you may have noticed by now, adding a Link to your site is exactly the same as adding sections and pages. Click on the {{cog}} to pop-up the menu and then hit the corresponding '''Add Link''' icon. You will then be presented with the page to the right, with the following fields to fill in: | ||
| + | |||
| + | '''Title''' <span style="color:#FF0000">'''(Required)'''</span> - Give your link a title. | ||
| + | |||
| + | '''Please select a link type''' <span style="color:#FF0000">'''(Required)'''</span> - This is where you will select the type of link you would like to add by using the radio buttons. The next field which pops up is dependant on which option you choose here. You can choose from: | ||
| + | *System Page - This will give you a dropdown to choose from to pick a system link (a standard system page). | ||
| + | *Pages - This will give you a drop-down to choose a page to link to. | ||
| + | *External - This will give you a textbox where you can enter a URL to an external site. | ||
| + | *Events - This will give you a dropdown of all your events to choose from. | ||
| + | *Groups - Similar to Events, this will give you a dropdown of all your groups to choose from. | ||
| + | *Subsites - this will give you a dropdown of all your subsites to choose from. | ||
| + | |||
| + | '''Display As''' <span style="color:#FF0000">'''(Required)'''</span> - Here you can select how you want the link to display, you have the options of ''Thumbnail'' and ''HTML Content'' to choose from. If you pick ''Thumbnail'', you will be presented with two additional fields: '''Image''' <span style="color:#FF0000">'''(Required)'''</span> - where you can upload your thumbnail image and '''Summary''' - where you can enter a brief page summary. | ||
| + | |||
| + | '''Display Size''' - Where you can select the block size for this section from the dropdown. | ||
| + | |||
| + | '''Show Advanced Options''' - This section will present you with all of the similar fields and options which are available when creating a page or section with the addition of '''Target Window''' - Here you can use the radio buttons to choose if you want this link to open in the same window or pop-out into a new window. '''Custom URL''' - Ticking this box allows you to input a custom URL path for this link. | ||
| + | |||
| + | ==Adding a Widget== | ||
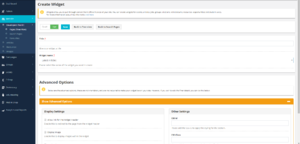
| + | [[File:Create Widget.png|thumb|right|Create Widget Page.]] | ||
| + | Following the previous pattern of adding items. Click on the {{cog}} to pop-up the menu and then hit the corresponding Add Widget icon, to pop-up the page to the right, with the following fields: | ||
| + | |||
| + | '''Title''' <span style="color:#FF0000">'''(Required)'''</span> - Enter a name for your widget. | ||
| + | |||
| + | '''Widget Name''' <span style="color:#FF0000">'''(Required)'''</span> - Here you can pick the name of the widget you would like to create, it is essentially a dropdown of different types of widgets which are shown below. | ||
| + | |||
| + | *'''Events(Extended)''' - This option will present you with an additional field of '''Display Event Type'''. This is where you would tick all the relevant event types that you want to be shown in this widget. | ||
| + | *'''Latest Articles''' | ||
| + | *'''Category based Articles''' - This option will present you with an additional field of '''Display categories per pagination'''. This is where you can select from the dropdown the number of categories per page. | ||
| + | *'''Latest Events''' - Similar to Events(Extended), this option gives you the field '''Display Event Type'''. This is where you would tick all the relevant event types that you want to be shown in this widget. | ||
| + | *'''Latest Jobs''' | ||
| + | *'''Top Groups''' | ||
| + | *'''Latest Elections''' | ||
| + | *'''Latest Referendums''' | ||
| + | *'''Event Calendar''' | ||
| + | *'''Latest Resources''' | ||
| + | *'''Category based Resources''' - Similar to Category based Articles, gives you the additional field of '''Display categories per pagination'''. This is where you can select from the dropdown the number of categories per page. | ||
| + | *'''Volunteering Opportunities''' | ||
| + | *'''Student Voice''' | ||
| + | *'''Groups Search''' - This widget gives you the extra fields of '''Image''' <span style="color:#FF0000">'''(Required)'''</span>, where you can upload an image file and '''Summary''', where you can enter the text which will be displayed on the widget. | ||
| + | |||
| + | ==Adding a Subsite== | ||
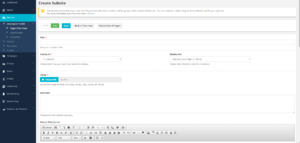
| + | [[File:Create Subsite.png|thumb|right|Create Subsite Page.]] | ||
| + | The last component that you can add in the Developers Toolkit is subsites, basically mini-sites which link to your main UnionCloud website. You could use this feature to allow clubs and societies to have their own personalised group sites or have a feature site to promote a particularly important or large event. Again use the {{cog}} menu, and then select the Add Subsite icon to pull up the page to the right. | ||
| + | |||
| + | '''Title''' <span style="color:#FF0000">'''(Required)'''</span> - Enter a name for your subsite. | ||
| + | |||
| + | '''Display As''' <span style="color:#FF0000">'''(Required)'''</span> - This is where you can pick how you want your subsite to display. | ||
| + | *Thumbnail - Picking this option will bring up the additional fields of '''Image''' <span style="color:#FF0000">'''(Required)'''</span>, where you can upload an image file and '''Summary''' - enter a brief text summary of your subsite. | ||
| + | *HTML Content - Picking this option will bring up the additional field of '''Target Window''' <span style="color:#FF0000">'''(Required)'''</span> where you can pick if the subsite loads in the same window or pops-up in a new one. | ||
| + | |||
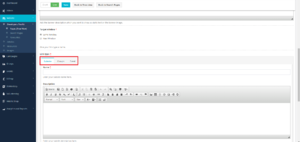
| + | [[File:Creating Subsite Link.png|thumb|right|Creating a Subsite Link]] | ||
| + | Scrolling down the Create Subsite page will bring you to the section to the right. Here is where you will define the link type of your subsite. You can use the tab system highlighted in the screenshot to pick between Subsite, Group and Event links. | ||
| + | |||
| + | '''Subsite Tab''' | ||
| + | *Name <span style="color:#FF0000">'''(Required)'''</span> - Enter your subsite name. | ||
| + | *Description - Enter a description of your subsite. | ||
| + | *Configure email for outgoing mails for this group <span style="color:#FF0000">'''(Required)'''</span> - Input an email address here, which emails sent from the subsite will appear to be sent from. | ||
| + | *Display Name <span style="color:#FF0000">'''(Required)'''</span> - Enter the name here which emails are sent from via the subsite. | ||
| + | *Member Approval Required - Tick this box if membership to a particular group is required to access this subsite. | ||
| + | *CMS content defaults to draft - Tick this box to make anything added to this subsite default to draft (and will therefore need to be manually made live before appearing on the subsite). | ||
| + | *Articles defaults to draft - Similar to the previous option, ticking this box will make all articles default to draft when created and added to your subsite. | ||
| + | |||
| + | '''Groups Tab''' | ||
| + | *Select Group <span style="color:#FF0000">'''(Required)'''</span> - Use the search box to find and select a group which you would like to link this subsite to. | ||
| + | |||
| + | '''Event Tab''' | ||
| + | *Select Event <span style="color:#FF0000">'''(Required)'''</span> - Use the search box to find and select an event which you would like to link this subsite to. | ||
| + | |||
| + | ===Copy Elements=== | ||
| + | [[File:Copy Element.png|thumb|right|Copy Element in Developers Toolkit]] | ||
| + | The option to copy an element can be found by clicking on the {{cog}} icon next to the component of your site you would like to copy. The icon looks like two sheets of paper overlapping each and can be seen in the screenshot to the right. Clicking the Copy Element icon will create a duplicate of the component which you have chosen to copy. This functionality is really useful if you need to create a new section which is quite similar to an area you already have on your site. For example, you may want to create a page for an upcoming event, you could copy an event page you have already created and edit that to your needs, instead of starting from scratch. | ||
==Search Pages== | ==Search Pages== | ||
| Line 102: | Line 219: | ||
==Favourites== | ==Favourites== | ||
| + | [[File:Favourites Page in Developers Toolkit.png|thumb|right|Favourites Page in Developers Toolkit]] | ||
| + | Clicking on the '''Favourites''' tab in the Developers Toolkit section will take you to a list of all pages that you have marked as favourites. This is useful for marking pages which need to be edited frequently, giving you quick and easy access without trying to look for them/search on the Pages Tree View or Search Pages. Similarly to Search Pages this list can be searched by clicking the filter and the information which is displayed about each element includes: Page Type, Title, URL, Created At, Updated At and Status. Hovering over the {{cog}} icon wil give you the option to edit {{edit}} or remove from Favourites. | ||
==Appearance== | ==Appearance== | ||
| + | [[File:Appearance - Manage Themes.png|thumb|right|Appearance Page - Manage Themes]] | ||
| + | The Appearance Page under Developers Toolkit is avaliable to Unions who have the Advanced Developers Toolkit. The Manage Themes Page, which can be seen to the right, shows the UnionCloud standard theme and any others themes that have been added to your site. If you would like to add a new theme please contact the Zendesk. | ||
| + | |||
| + | The other two tabs in this section are '''Global CSS''' and '''Global JAVASCRIPT''', which will allow users with technical knowlegde to edit the code of the site. | ||
==Others== | ==Others== | ||
| − | You may have noticed that we skipped over '''Articles'', ''' | + | You may have noticed that we skipped over '''Articles''', '''Resources''' and '''Images''', that's because they are just more links to move back to those sections, rather than directly changing content. |
Latest revision as of 14:57, 11 July 2018
Developers Toolkit is the section of the website you come to to make larger changes to your Union site. It's used to add / remove content as well as drafting / publishing content, restructuring the pages, navigation and more.
Contents
Pages (Tree View)
First things first, every Union will have a slightly different looking Tree View, that's because this is related to your site and it's structure.
To give a brief overview of how this works, I'll try to describe it as best I can.
- We think of the Tree View page, similar to an empty box, or a blank canvas, that is your website.
- You then need to add content to this box / canvas.
- Everything that you add that is not a sub-page, or a sub section, (so when you're setting it up, it doesn't have a parent) is treated as the top level of your website.
- Everything has to have a container.
The example to the right hand side, shows the first segment on a tree view for a test UnionCloud site, and below it, shows how that matches up on the Front End. the simplest way to look at it, is to think about Sections, as lots of different types / shapes / sizes of container, and think of Pages / Links / Widgets as content you can put in those containers. All content must have a container though.
- Section Menu.PNG
Structuring Content
Since Release 25 the Developers Toolkit has been updated and will now no longer allow you to implement impossible or irrelevant combinations of sections and content. The table below should explain which items you are able to implement in which order.
| - | Section(c) | Page(c) | Link(c) | Widget(c) | Subsite(c) |
|---|---|---|---|---|---|
| No Section (Tab Container)(p) | Yes | Yes | No | Yes | Yes |
| Slider(p) | Yes | Yes | Yes | No | Yes |
| Column(p) | Yes | Yes | Yes | Yes | Yes |
| Grid(p) | Yes | Yes | Yes | No | Yes |
| Stripe(p) | Yes | Yes | Yes | No | Yes |
| List(p) | Yes | Yes | Yes | Yes | Yes |
| Menu(p) | Yes | Yes | Yes | No | Yes |
| Hamburger(p) | Yes | Yes | Yes | No | Yes |
| - | - | - | - | - | - |
| Page(p) | Yes | Yes | Yes | No | Yes |
| Link(p) | No | Yes | Yes | No | Yes |
| Widget(p) | No | No | No | No | No |
| Subsite(p) | No | No | No | No | Yes |
Settings
On the right-hand side of each item in your tree view you will see a cog ![]() icon. Clicking on this will give you the option to:
icon. Clicking on this will give you the option to:
- Add Section
- Add Page
- Add Link
- Add Widget
- Add Subsite
- Edit
- Mark as Favourite
- Copy Element
- Preview
If the icon is greyed out and will not let you click on it, then this means that you cannot technically add that item to whatever you are trying to add it to. Instead of allowing you to add something, only to find out afterwards that it doesn't work, this prevents you from doing that in the first place.
Adding a Section
To add a new section to your site you can either click on the blue Add Section banner or click on the Add Section icon in the ![]() menu next to the area of your site you want to add the new section to. Clicking on either will take you to the Create Section page which can be seen to the right. At the top of the page you have the option to make the section live or draft by flicking the switch. To create your section you must fill in the following fields:
menu next to the area of your site you want to add the new section to. Clicking on either will take you to the Create Section page which can be seen to the right. At the top of the page you have the option to make the section live or draft by flicking the switch. To create your section you must fill in the following fields:
Title (Required) - Give your new section a name.
Display As (Required) - Use the drop-down to select what sort of page you would like your section to display on. You can choose from Tab Container, Slider, Column, Grid, Stripe, List, Menu, Hamburger Menu or Megamenu.
Display Option (Required) - Here you can pick where you want this section to be displayed. You have the options of Home Page; Union Content and System Pages; and Subsite Pages.
Alignment - Pick how you want this section to be aligned. You have several options to choose from: Center, Top, Bottom, Left and Right.
Display in Menu - Tick to display in the menu.
Display Title - Tick to display the title of the section on your site.
Display in URL - Tick if you want to display the URL.
Breadcrumb Required - Tick this to display the section's breadcrumb.
CSS Id - Here is where you would add the CSS Id to apply styling for this section.
CSS Class - Here is where you would add the CSS Class to apply styling for this section.
Don't forget to click Save when you are finished!
Adding a Page
To add a new page to your site, simply click on the Add Page icon in the ![]() menu. You will then be presented with the page shown to the right, which follows a similar format to the Add Section page. Below are the fields you will come across when creating a new page on your site.
menu. You will then be presented with the page shown to the right, which follows a similar format to the Add Section page. Below are the fields you will come across when creating a new page on your site.
Title (Required) - Enter a title for your page.
Content - This is where you add the main body of your page.
Display As (Required) - Select how you would like your page to display. You can choose between Thumbnail and HTML Content.
Display Size - Select the block size for your page. You can choose from One by One(148px x 148px), One by Two(148px x 296px), Two by Two(296px x 296px), Three by Two(444px x 296px), Four by Two(592px x 296px), Five by Two(740px x296px) and Six by Two(1024px x341px).
Image - (Required) Here is where you will upload an image for your page.
Summary - This is where you can add a summary of your page.
Title Required - Tick this box if you want to display the page title on the page.
Custom Text Required - Checking this box will present you with a (Required) Custom Link Title textbox, which allows you to customise the link text.
Show left navigation menu - Unticking this box will allow you to hide the menu which appears on the left-hand side of the page.
Breadcrumb Required - Ticking this box shows the breadcrumb.
Hide from all Navigation - Ticking this box hides this page from the navigation menu. Therefore allowing you to create hidden pages which can only be found be entering the specific URL.
Start Date/Timing & End Date/Timing - These two boxes allow you to select the dates and times that you want your page to appear and/or disappear on your site (only use if you do not want your page to appear instantly on your site).
Adding a Link
As you may have noticed by now, adding a Link to your site is exactly the same as adding sections and pages. Click on the ![]() to pop-up the menu and then hit the corresponding Add Link icon. You will then be presented with the page to the right, with the following fields to fill in:
to pop-up the menu and then hit the corresponding Add Link icon. You will then be presented with the page to the right, with the following fields to fill in:
Title (Required) - Give your link a title.
Please select a link type (Required) - This is where you will select the type of link you would like to add by using the radio buttons. The next field which pops up is dependant on which option you choose here. You can choose from:
- System Page - This will give you a dropdown to choose from to pick a system link (a standard system page).
- Pages - This will give you a drop-down to choose a page to link to.
- External - This will give you a textbox where you can enter a URL to an external site.
- Events - This will give you a dropdown of all your events to choose from.
- Groups - Similar to Events, this will give you a dropdown of all your groups to choose from.
- Subsites - this will give you a dropdown of all your subsites to choose from.
Display As (Required) - Here you can select how you want the link to display, you have the options of Thumbnail and HTML Content to choose from. If you pick Thumbnail, you will be presented with two additional fields: Image (Required) - where you can upload your thumbnail image and Summary - where you can enter a brief page summary.
Display Size - Where you can select the block size for this section from the dropdown.
Show Advanced Options - This section will present you with all of the similar fields and options which are available when creating a page or section with the addition of Target Window - Here you can use the radio buttons to choose if you want this link to open in the same window or pop-out into a new window. Custom URL - Ticking this box allows you to input a custom URL path for this link.
Adding a Widget
Following the previous pattern of adding items. Click on the ![]() to pop-up the menu and then hit the corresponding Add Widget icon, to pop-up the page to the right, with the following fields:
to pop-up the menu and then hit the corresponding Add Widget icon, to pop-up the page to the right, with the following fields:
Title (Required) - Enter a name for your widget.
Widget Name (Required) - Here you can pick the name of the widget you would like to create, it is essentially a dropdown of different types of widgets which are shown below.
- Events(Extended) - This option will present you with an additional field of Display Event Type. This is where you would tick all the relevant event types that you want to be shown in this widget.
- Latest Articles
- Category based Articles - This option will present you with an additional field of Display categories per pagination. This is where you can select from the dropdown the number of categories per page.
- Latest Events - Similar to Events(Extended), this option gives you the field Display Event Type. This is where you would tick all the relevant event types that you want to be shown in this widget.
- Latest Jobs
- Top Groups
- Latest Elections
- Latest Referendums
- Event Calendar
- Latest Resources
- Category based Resources - Similar to Category based Articles, gives you the additional field of Display categories per pagination. This is where you can select from the dropdown the number of categories per page.
- Volunteering Opportunities
- Student Voice
- Groups Search - This widget gives you the extra fields of Image (Required), where you can upload an image file and Summary, where you can enter the text which will be displayed on the widget.
Adding a Subsite
The last component that you can add in the Developers Toolkit is subsites, basically mini-sites which link to your main UnionCloud website. You could use this feature to allow clubs and societies to have their own personalised group sites or have a feature site to promote a particularly important or large event. Again use the ![]() menu, and then select the Add Subsite icon to pull up the page to the right.
menu, and then select the Add Subsite icon to pull up the page to the right.
Title (Required) - Enter a name for your subsite.
Display As (Required) - This is where you can pick how you want your subsite to display.
- Thumbnail - Picking this option will bring up the additional fields of Image (Required), where you can upload an image file and Summary - enter a brief text summary of your subsite.
- HTML Content - Picking this option will bring up the additional field of Target Window (Required) where you can pick if the subsite loads in the same window or pops-up in a new one.
Scrolling down the Create Subsite page will bring you to the section to the right. Here is where you will define the link type of your subsite. You can use the tab system highlighted in the screenshot to pick between Subsite, Group and Event links.
Subsite Tab
- Name (Required) - Enter your subsite name.
- Description - Enter a description of your subsite.
- Configure email for outgoing mails for this group (Required) - Input an email address here, which emails sent from the subsite will appear to be sent from.
- Display Name (Required) - Enter the name here which emails are sent from via the subsite.
- Member Approval Required - Tick this box if membership to a particular group is required to access this subsite.
- CMS content defaults to draft - Tick this box to make anything added to this subsite default to draft (and will therefore need to be manually made live before appearing on the subsite).
- Articles defaults to draft - Similar to the previous option, ticking this box will make all articles default to draft when created and added to your subsite.
Groups Tab
- Select Group (Required) - Use the search box to find and select a group which you would like to link this subsite to.
Event Tab
- Select Event (Required) - Use the search box to find and select an event which you would like to link this subsite to.
Copy Elements
The option to copy an element can be found by clicking on the ![]() icon next to the component of your site you would like to copy. The icon looks like two sheets of paper overlapping each and can be seen in the screenshot to the right. Clicking the Copy Element icon will create a duplicate of the component which you have chosen to copy. This functionality is really useful if you need to create a new section which is quite similar to an area you already have on your site. For example, you may want to create a page for an upcoming event, you could copy an event page you have already created and edit that to your needs, instead of starting from scratch.
icon next to the component of your site you would like to copy. The icon looks like two sheets of paper overlapping each and can be seen in the screenshot to the right. Clicking the Copy Element icon will create a duplicate of the component which you have chosen to copy. This functionality is really useful if you need to create a new section which is quite similar to an area you already have on your site. For example, you may want to create a page for an upcoming event, you could copy an event page you have already created and edit that to your needs, instead of starting from scratch.
Search Pages
In the Developers Toolkit, click on the Search Pages tab to view an exhaustive liat of all the elements which are on your site, see screenshot to the right. This list is searchable by clicking on the filter icon in the top right corner of the list. The information which is shown about each element in the list includes: Page Type, Title, URL, Created At, Updated At and Status. Hovering over the ![]() icon will give you the option to edit
icon will give you the option to edit ![]() that particular element.
that particular element.
Favourites
Clicking on the Favourites tab in the Developers Toolkit section will take you to a list of all pages that you have marked as favourites. This is useful for marking pages which need to be edited frequently, giving you quick and easy access without trying to look for them/search on the Pages Tree View or Search Pages. Similarly to Search Pages this list can be searched by clicking the filter and the information which is displayed about each element includes: Page Type, Title, URL, Created At, Updated At and Status. Hovering over the ![]() icon wil give you the option to edit
icon wil give you the option to edit ![]() or remove from Favourites.
or remove from Favourites.
Appearance
The Appearance Page under Developers Toolkit is avaliable to Unions who have the Advanced Developers Toolkit. The Manage Themes Page, which can be seen to the right, shows the UnionCloud standard theme and any others themes that have been added to your site. If you would like to add a new theme please contact the Zendesk.
The other two tabs in this section are Global CSS and Global JAVASCRIPT, which will allow users with technical knowlegde to edit the code of the site.
Others
You may have noticed that we skipped over Articles, Resources and Images, that's because they are just more links to move back to those sections, rather than directly changing content.