Difference between revisions of "Change Officer Stripe Speed"
From UnionCloud Support
m (Change Global CSS to Global Javascript and fix code formatting) |
|||
| Line 1: | Line 1: | ||
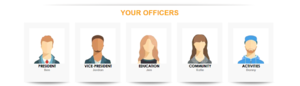
[[File:OfficerStripe.PNG|thumb|This is an example officer stripe on UnionCloud]] | [[File:OfficerStripe.PNG|thumb|This is an example officer stripe on UnionCloud]] | ||
| − | If you are using the default Union Cloud Officer Stripe, section type to display profile pictures on a page within your website you can add the following line of code to your [[Global | + | If you are using the default Union Cloud Officer Stripe, section type to display profile pictures on a page within your website you can add the following line of code to your [[Global Javascript]] to change the scroll speed. |
To change the speed of the scroll simply change the 'auto:X,' line and replace the X with the number of seconds you want to delay the scroll, the example below uses 2 seconds. | To change the speed of the scroll simply change the 'auto:X,' line and replace the X with the number of seconds you want to delay the scroll, the example below uses 2 seconds. | ||
| − | |||
<nowiki> | <nowiki> | ||
$('.auto-stripe ul').jcarousel({ | $('.auto-stripe ul').jcarousel({ | ||
| Line 13: | Line 12: | ||
}); | }); | ||
</nowiki> | </nowiki> | ||
| − | |||
Revision as of 15:54, 15 December 2016
If you are using the default Union Cloud Officer Stripe, section type to display profile pictures on a page within your website you can add the following line of code to your Global Javascript to change the scroll speed.
To change the speed of the scroll simply change the 'auto:X,' line and replace the X with the number of seconds you want to delay the scroll, the example below uses 2 seconds.
$('.auto-stripe ul').jcarousel({
scroll:1,
wrap: 'last',
auto:2,
itemFallbackDimension: 300
});