Userscript experimental local features
After collecting feedback in certain areas of the dashboard I implemented by own test userscript (Example given NTSU) to ease use of the dashboard.
Contents
What is a userscript?
A user script is a small javascript file which modifies websites as they run locally on your machine.
Why would I want todo that?
To tweak your experience as a stop gap solution whose features will eventually be added to the platform by NUS. See ideas on get satisfaction.
Example Features
A staff logon button for the homepage. (On our page we have to click sign then, then select non student.) I have added Links to the navigation to automatically view all:
- Events
- Products
- Promotions
- Groups
It appends new links to the DOM with
?grid%5Border%5D=start_date&grid%5Border_direction%5D=asc&grid%5Bpp%5D=189
where D is the total number of results at the end of the chosen section.
Add new event from the nav e.g. administrator/events/new
Hide items marked as deleted in the shop
if(location.pathname=="/administrator/products"){
$("tr td:contains('OLD Clothing Stock')").parent().hide();
$("tr td:contains('Delete')").parent().hide();
};
Finally added a save button direct from product edit page.
This is done by loading the product variants page in an iframe at the side.
How do I get started
Install violentmonkey (link assumes chrome available on firefox/opera/maxthon)
Install the script from here
What if I have caused issues?
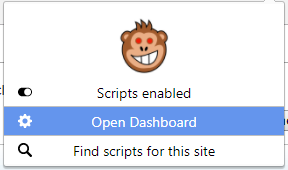
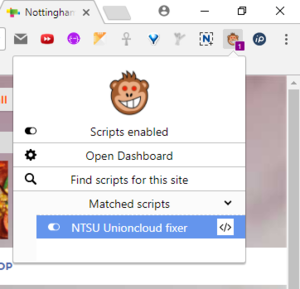
Really easy to disable just a couple of clicks
Notes on the script:
- Specific to trentstudents.org
- Not public i.e. unlisted on directory
- Requires a userscript manager (install page for Violentmonkey recommended)
- Should be easily adaptable source viewable here